Tüm dünyanın client bazlı frameworkleri test etmek, birbirleri ile paylaşmak veya yeni şeyler denemek için kullandığı yegane sitelerden birisidir jsfiddle.net. Bende javascript frameworklerinden biri olan knockout’u canlı olarak test edebilmeniz için jsfiddle üzerinde nasıl knockout kullanılır onu göstereceğim.
○ Framework & Extensions bölümü : Bu bölümde kullanmak istediğiniz bir framework’ü ister seçerek ekleyebilirsiniz, ister external resources bölümünden url vererek doğrudan kullanabilirsiniz.

○ Html,javascript,css,result bölümü : Bu bölüm yazmak istediğiniz uygulamanın parçasının olduğu kısımdır. Html bölümüne kullanacağınız html nesnelerini ekleyebilirsiniz. Javascript kısmında kullanmak istediğiniz framework dahil olmak üzere bütün scriptinizi yazabilirsiniz. Css kısmında ise htmlinize biraz şekil vermek için style’lar ekleyebilirisiniz.

○ Navigation bölümü : Navigation panelde aşağıdaki butonlar var, update butonu şimdilik işimizi görecek. Update butonu ile yazdığımız kodu çalıştırıp sonucu da result panelinde görebiliriz.
![]()
Şimdi gelelim knockout.js’i eklemeye ve ilk viewModel’imizi oluşturmaya.
– Framework & Extension bölümüde No-library default olarak seçili olan dropdownda çalışmak istediğiniz knockout framework verisyonunu seçmelisiniz. Biz knockout 3 versiyonunu seçeceğiz. OnLoad seçeneğini de body içine kod yazıyormuşuz gibi değiştireceğiz.

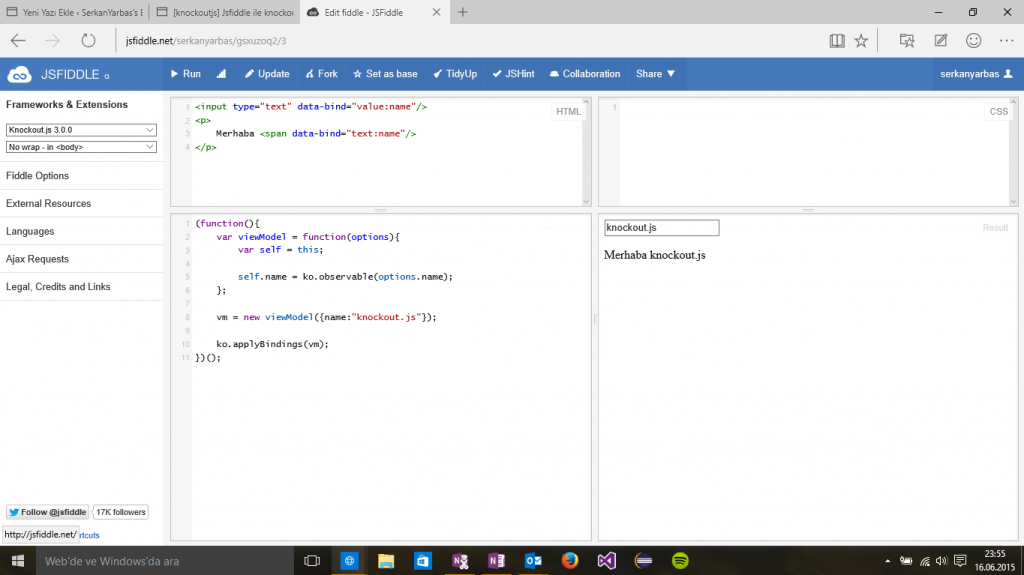
Bunları da ekledikten sonra artık kod yazmaya geçebiliriz. Aşağıdaki şekilde kodlarımızı ekleyip çalıştırdığımızda klişelerden biri olarak “merhaba knockout.js” yazdıracağız.
Benim için ekran görüntüsü aşağıdaki şekilde :

Ctrl+S ile veya update yaparak uygulamanızı çalıştırabilirsiniz. Yukarıdaki frame’de result panelinde de görebilirsiniz.
Bu makale buraya kadar, takıldığınız kısımları çekinmeden sorabilirsiniz.
İyi günler,