KnockoutJS aşağıdaki üç özellik üzerine kurulmuştur :
– Gözlemleme ve bağımlılık izleme,
– Bildirime dayanan bağlama
– Şablon oluşturma
Bu yazıda üç özelliğe değinilecektir. Ama öncesinde MVVM tasarım desenine ve view model mantığına değinelim.
Model-View-View Model (MVVM) kullanıcı ara yüzü geliştirmek için kullanılan bir tasarım desenidir. Ne kadar karmaşık olursa olsun, bir kullanıcı arayüzünü en basite indirgemek için üç parçaya ayırır.
1- Model : Server tarafından hesaplanan verinin ajax çağrı ile JSON objesi olarak alınması, modeli oluşturur. Yani kısaca saf verinin kendisidir.
2- View Model : Model ile View arasındaki iş kurallarının gerçekleştiği kısımdır. Model’den gelen datayı işleyerek kullanıcıya önyüz’ün nasıl gösterilmesi gerektiğini hesaplar.
Not : UI’ın kendisi değildir. Bu katmanda hiçbir input alanı olmaz.
3- View : Kullanıcının gördüğü kısımdır. View Model’de oluşturulmuş bilgileri görüntüler. View model’e komutlar göndererek önyüz’ün etkileşimli olmasını sağlar.
Knockout kullanıyorsanız eğer view’iniz html’in kendisidir.
Basit bir knockout modeli oluşturmak için aşağıdaki javascript objesini kullanabilirsiniz.
var myViewModel = {
isim : 'Serkan',
yas : 26
};
Çok basit bir view oluşturarak model’deki bilgileri görüntüleyebilirsiniz. Örneğin aşağıdaki html “Benim adım Serkan” yazacaktır.
Benim adım <span data-bind="text: isim "></span>
Knokcout’un aktifleştirilmesi
Data-bind özelliği Html’e ait bir özellik değildir. Bunu tanıyabilmesi için aşağıdaki scriptin yazılması gerekmektedir. Böylece KO gerekli tanımlamaları yapacaktır.
ko.applyBindings(myViewModel);
ApplyBindings metodu 2 parametre alır :
– İlki ve zorunlu olan bu parametre viewModel’in kendisidir.
– İkinci parametre ise html’in sadece belirli bir bölümüne tanım yapılmak isteniyorsa, istenilen kısmın kendisi parametre geçilir. Örn :
• ko.applyBindings(myViewModel, document.getElementById(‘someElementId’))
Buraya kadar olan kodlar aşağıdaki gibidir :
<html>
<head>
<script type="text/javascript" language="javascript" src="http://cdnjs.cloudflare.com/ajax/libs/knockout/3.2.0/knockout-min.js"></script>
</head>
<body>
<div>
Benim adım <span data-bind='text: isim'> </span>
</div>
<script>
var myViewModel = function(first, last) {
this.isim = 'Serkan';
this.yas = '26';
};
ko.applyBindings(myViewModel);
</script>
</body>
</html>
Aslında bu kadar basit.
Observable
Şimdiye kadar yaptıklarımız ile basit bir viewModel nasıl oluşturulur, binding nasıl yapılır görmüş olduk. Ama knockout’un en temel özelliklerinden biri de etkileşimli bir arayüz sunmasıdır. Peki bunu nasıl sağlayacağız ?
Cevap : Modelimizi observable olarak tanımlayacağız. Observable, gözlemci demektir. Modelimizdeki bir değişkeni observable olarak tanımladığımızda, o değiken değiştiğinde bağlı olduğu yerler güncellenecektir.
var myViewModel = function(first, last) {
this.isim = ko.observable('Serkan');
this.yas = ko.observable(26);
};
Projemizin son hali :
<html>
<head>
<script type="text/javascript" language="javascript" src="http://cdnjs.cloudflare.com/ajax/libs/knockout/3.2.0/knockout-min.js"></script>
</head>
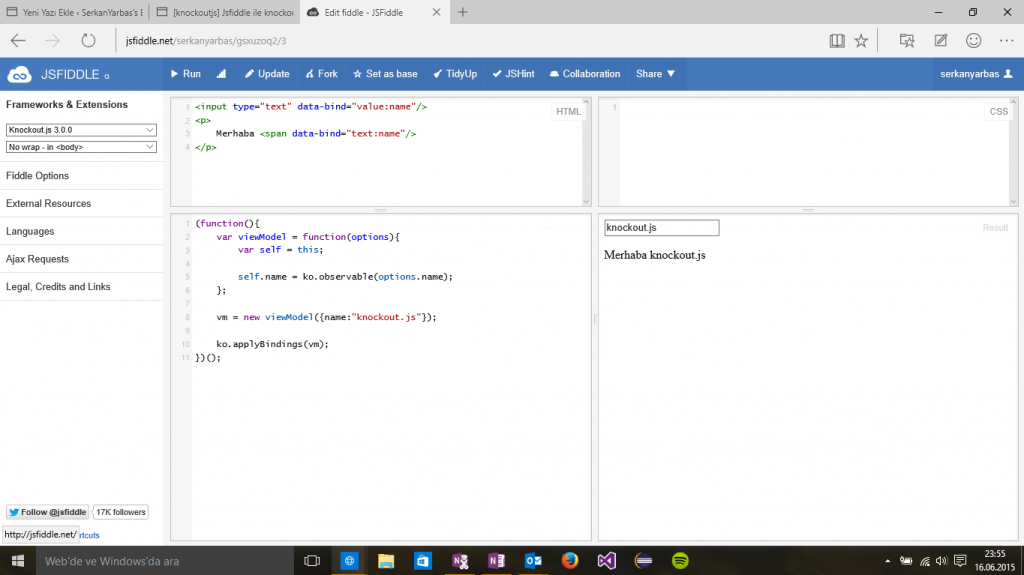
<body>
<input type="text" data-bind="value: isim" />
<div>
Benim adım <span data-bind='text: isim'> </span>
</div>
<script>
var myViewModel = function(first, last) {
this.isim = ko.observable('Serkan');
this.yas = ko.observable(26);
};
ko.applyBindings(myViewModel);
</script>
</body>
</html>
Gördüğünüz gibi textbox’ın hem ilk değerini atamış olduk hem de textbox’daki değer değiştiğinde label’ı da değiştirmiş olduk.
Observable nesnelerde okuma ve yazma
Javascript’in getter, setter özelliğini tüm browserlar desteklemediği için tüm değer atama ve getirmeler metodlar halinde yapılmaktadır.
– Observable bir nesnenin şu anki değerini okumak için nesneyi parametresi bir metod gibi çağırmak yeterlidir. Örn : myViewModel.isim() ‘Serkan’ değerini, myViewModel.yas() 26 değerini dönecektir.
– Observable bir nesneye değer atamak için bir parametre geçecek şekilde metod çağrısı yapmak yeterlidir. Örn : myViewModel.isim(‘Mehmet’) ismi ‘Mehmet’ , myViewModel.yas(55) yaşı 55 yapacaktır.
Kaynak : http://knockoutjs.com/documentation/observables.html


![]()